こんにちは!necco(@necco_tl)です!
takerootでは以前、ページの表示スピードを改善するために、SNSボタンをオリジナルに変更しました。
しかしシェア数が表示されなくなってしまったので、どのくらいシェアしてもらっているのか分からなくなってしまいました。
そこで、まずは記事ページを対象にそれぞれのシェアしてもらっている数を表示するように修正しました。
SNSシェア数をjQueryで表示させる方法
とは言っても、自力でそんな事ができるわけでもありませんので、こちらのブログの記事を参考にさせて頂きました。
こちらの記事に書かれている通りに実装したら、見事に一発でSNSのシェア数が表示されるようになりました。
フィードリーダーのFeedlyの購読者数のカウント方法はこちらのブログを参考にさせて頂きました。
CSSでシェア数の見た目を調整
次にCSSを使ってシェア数の見た目を調整します。
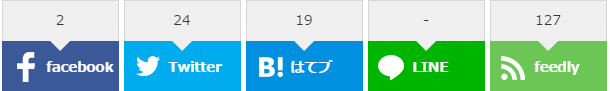
今回は下のように吹き出しを作って表示するようにしました。

こういう見た目だと馴染みがあるかなと思いまして。
これも自力では難しいのでこちらのブログを参考にさせて頂きました。
WordPressプラグインを使う方法
SNS Count CacheというWordPressプラグインを使えば、jQueryのような面倒な作業をする必要はありません。このプラグインは、各SNSのシェア数をキャッシュとして保存しておき、高速表示させるというスグレモノです。
使い方もシンプルです。シェア数を表示させたい場所に以下のようなコードを記述するだけです。(サンプルコードを作者まるぼんさんのブログより引用させていただきました)
<!--Twitter-->
<?php if(function_exists('get_scc_twitter')) echo get_scc_twitter(); ?>
<!--Facebook-->
<?php if(function_exists('get_scc_facebook')) echo get_scc_facebook(); ?>
<!--Google+-->
<?php if(function_exists('get_scc_gplus')) echo get_scc_gplus(); ?>
<!--はてブ-->
<?php if(function_exists('get_scc_hatebu')) echo get_scc_hatebu(); ?>
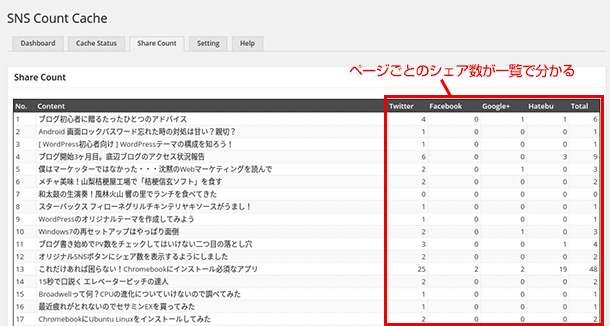
またこのプラグインは、管理画面でページごとのシェア数を一覧で確認できる機能も用意されています。
どの記事がシェア数が多いのか一覧で分かるのでとても便利です。

バージョンアップして、固定ページのシェア数の取得やユーザーアクセスを起点とした動的なシェア数のキャッシュ機能が追加されたりと、さらに便利になっています。
プラグインのインストール後、特に設定を変更する必要もありませんが、作者のまるぼんさんのブログにはプラグインの仕様なども詳しく書かれていますので、一度読んでおくと良いかもしれません。
シェア数を表示するかどうか
今回takerootではSNSシェア数を表示させるようにしましたが、必ずしも表示させるのが良いとは限りません。
もしシェアされる数が少なければ、人気がないブログなのかな?と思わせる要因になってしまうかもしれません。
では、どのタイミングでシェア数を表示するようにした方がいいのか。
感覚的にははてブされたり、記事更新のツイートがリツイートされたりし始めてからかなと思います。
これまた感覚値ですが、少しだけシェア数が増えてきたタイミングで数を見えるようにしておくと、記事を読んでくれた人のシェアを誘発できるかなと思っています。
本当に感覚的なものなので根拠はないのですが。
今回のような自力では難しいことも、記事にしてくれている方々がいる事ですんなり実装できるのって凄い事だなって思います。
こういった誰かの役に立つ一次情報を提供する記事を書いていきたいですね。
ではまた!


























コメントを書く