こんにちは!neccoです!
こう毎日のようにブログを書いていると、ちょっとした作業がものすごく面倒になってくるんですよね。
例えば記事で使うHTMLタグを書く事とか。
ブログエディタみたいなアプリを使えば、登録しておいたHTMLコードをパパっと挿入できるコードスニペット的な機能もあるんですが、先日Chromebookも買っちゃったんで、できればChromeの拡張機能とかで無いかなぁと・・・。
見つからないんですよね、コレが。
ならば!無いなら自分が使いやすいものを作っちゃえばいいじゃん!
という事で、今までやった事も無いChrome拡張機能の開発にチャレンジします!
はじめてのChrome拡張機能
Chrome拡張機能がどうやって動いてるのかも分からないので、まずはネットの情報で軽くお勉強。
どうやらJavasScriptを使ってプログラムを書いて、Chromeのデベロッパーツールを使ってパッケージ化すれば良いみたいです。
とはいっても、軽いものでも実際に作ってみない事にはイメージも湧かないので「アラートが表示されるだけ」というシンプルな拡張機能を作ってみました。
拡張機能のプログラムの構成はこんな感じです。
└ manifest.json //拡張機能の設定ファイル
└ alert.js //拡張機能の本体プログラム
└ icons //アイコンを格納するフォルダ
└ icon16.png //16ピクセルのアイコン
└ icon48.png //48ピクセルのアイコン
└ icon128.png //128ピクセルのアイコン
プログラムのコードはこちらのページ(GoogleChrome – Chrome拡張開発: Hello Worldするだけの拡張を作りたい – Qiita)を参考にさせて頂きました。
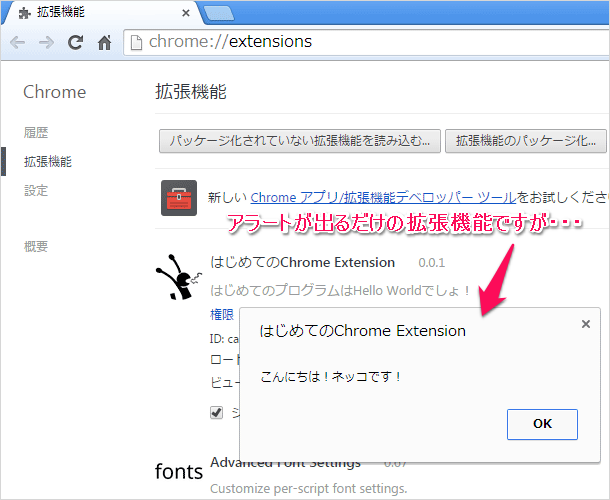
実際に作ったみた拡張機能は下の写真のようなものです。

本当にアラートが出るだけです。
でも拡張機能開発の「基本のキ」は分かったような気がします。
一応ソースコードも。
manifest.json
{
"name": "はじめてのChrome Extension",
"version": "0.0.1",
"manifest_version": 2,
"description": "はじめてのプログラムはHello Worldでしょ!",
"icons": {
"16": "icons/icon16.png",
"48": "icons/icon48.png",
"128": "icons/icon128.png"
},
"background": {
"scripts": [
"alert.js"
]
}
}
alert.js
alert("こんにちは!ネッコです!");
これからの挑戦
体系的にChrome拡張機能の勉強をしたかったので、本を買いました。
まずは本を読みながら、Chrome拡張機能の開発を勉強していくつもりです。

JavaScriptももう一度勉強し直さないといけないのですが、APIにどんなものがあるのか、これも勉強しないといけません。
勉強するのは大変ですけど、欲しいものがあるから自分で作ってみようという行動は、正常な進化の過程だとも思いますので頑張っていこうって思っています。
途中経過は自分の成長と併せて、ブログネタとしても使えるので、また更新します。
ではまた!

















コメントを書く