こんにちは!neccoです!
ブログの最新記事やカテゴリなどを表示するサイドバー、メインコンテンツに対して右側にあった方が良いのか、左側にあった方が良いのか、どっちの方が良いのでしょうか。
こんな事を聞かれて、思うところがあったので私の意見をご紹介します。
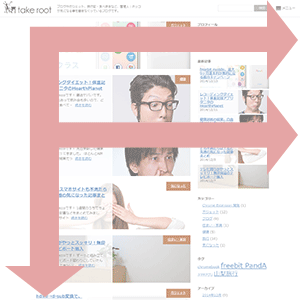
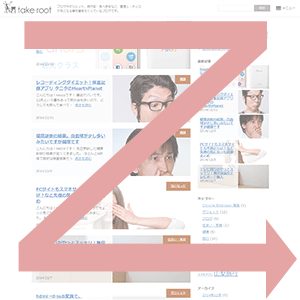
Fの法則とZの法則
人がWebサイトを見るときには、FもしくはZの形で目線が移動すると言われています。
ほとんど人がページの左側を起点にして目線を動かしているという法則です。
そのため、目線が移動する範囲にユーザーにとって必要なものがないと、ストレスを感じるページになってしまいます。
しかし、なぜ人は左側から目線を動かしていくのでしょうか。
Webページが横書きだからという事も大きな理由ですが、もっと心理的な要因があると思います。
安心感を感じるのは左側?
自転車など不安定な乗り物を運転している時、左折するのと右折するのとでは、どちらの方が曲がりやすいですか?私は絶対に左折です。
なぜ左折の方が曲がりやすいのか?
これは、心臓がある左側に人間の重心があるからなのではないかと思っています。
だから左側の方が曲がりやすい、言い換えれば左側の方が安心感を感じやすいのではないかなと思います。
そこで本題。
ブログやWebサイトのメニューはどちら側にあった方が良いのか?
Webサイトの性格によって最適なメニューの位置は変わる
文章やグラフなどのコンテンツを読む時間が長いブログなどでは、右側にメニューがあった方が、コンテンツに集中させる事ができるはずです。
一方、GoogleAnalyticsのようにメニューの項目が多く、見たいコンテンツをある程度の時間を使って探さないといけないようなWebサイトの場合には、左側にメニューがあった方が、ユーザーのストレスは溜まらないと思います。
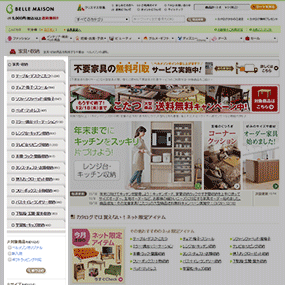
ECサイトなどは商品検索機能があるとはいえ、非常に多くのカテゴリから自分の欲しい商品を探す必要があるので、右側にメニューを配置するレイアウトのほうが良いはずです。
実際、Amazonやベルメゾンネット、無印良品などの大手ECサイトではメニューが左側です。
同じように、たくさんの地域から探す必要がある旅行会社のWebサイトなどもメニューは左側です。
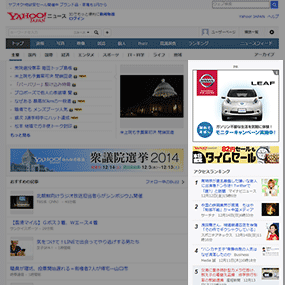
一方、Yahoo!ニュースやBLOGOSなど、コンテンツを読む事に集中させたいWebサイトの場合、メニューは右側になっています。
不動産のWebサイトでは、サイドバーが右側にある場合が多いのですが、これは物件の内容を読む時間が多いからなのではないかと思います。
Webサイトのメニューの位置は、どのページにどの位の時間滞在するユーザーが多いのかといった指標によって決めるのが良いのではないでしょうか。
ではまた!
No tags for this post.


























コメントを書く