こんにちは!necco(@necco_tl)です!
Android版のChromeでアドレスバーの色を変えることができる。っていう話、結構メジャーな話なのかなと思っていたのですが、実は導入しているWebサイトがあまりなさそうなので導入してみました。
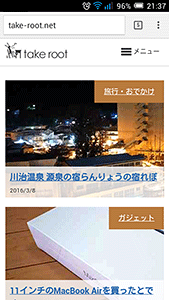
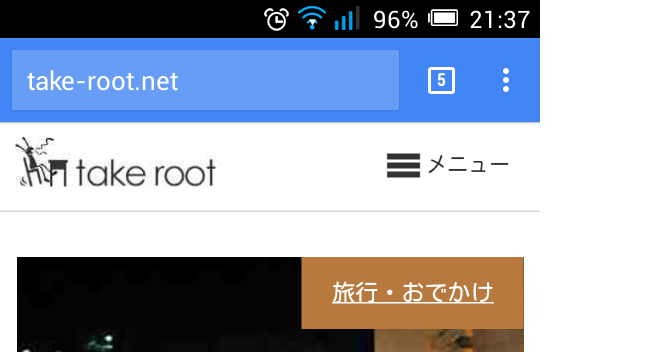
こんな感じの見た目になります
AndroidのChromeでWebサイトを見ると、通常はアドレスバーの周辺はグレーです。こんな感じ。

Webサイトにちょこっとコードを追加してあげるだけです、アドレスバーの部分の色を好きな色に変えることができます。
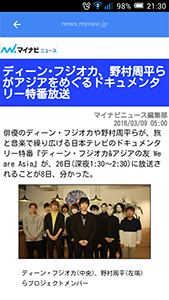
AMP対応のサイトを見ている時と同じ色にしてみました。

ちなみにこちらがAMP対応サイトを表示しているところ。色が同じというだけのハナシ!?(・_・;?

<head>〜</head>に、下のコードを追加するだけです。
<meta name="theme-color" content="#4285f4"> <!-- #4285f4の部分に好きな色を指定します -->
適用されるのは、AndroidのChromeだけです
このアドレスバーの色を変える設定が適用されるのは、AndroidのChromeだけです。
iOSのSafariはもちろん、iOSのChromeでも適用されません。
この色を変える設定が機能するのは、Android5(Lollipop)からだと何かで読んだ記憶があるのですが、Android 4.2(Jelly Bean)でもちゃんと色が変わっています。
「おっ?」と注意が惹けるかもしれません
単にアドレスバーの色が変わるだけ、しかもAndroidのChromeだけとなると、果たしてどんな意味があるのかと思うかもしれません。
特に何だという意味はありませんが、実装していないサイトが多いので、たまに見かけると「おっ?」と注意が惹けるかもしれません。
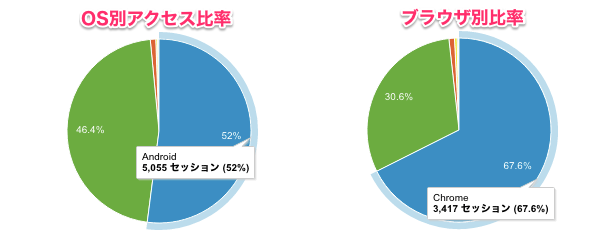
こんな底辺ブログのデータなんかどうでもいいかと思いますが、一応このブログのAndroid+Chromeの組み合わせでアクセスしている数を調べると、全体の22.84%、ひと月に3,400セッションでした。

アドレスバーの色を変えて「おっ?」と思ってもらえそうな人は、そこそこいるかなと思います。
他のサイトの例では、モデルプレスはサイトイメージに合わせたピンクのアドレスバーになります。

検索で記事がヒットしてアクセスした時に、アドレスバーの色が普段と違うと「おっ?」って思いませんかね…。
ではまた!























コメントを書く