こんにちは!ネッコです!
ブログのデザインをする時に、いちいちスマホサイトの動作確認を実機でやるのは面倒ですよね?
またあらゆるスマホを所有している人もいないので、iPhoneでは確認できるけどAndroidでは確認できないといった事も起きます。
そんな時に便利なGoogleChomeの機能「デベロッパーツール」を紹介します。
(この記事は、Google Chrome バージョン38を元に書いています。バージョンが異なると、画面の操作が変わる可能性があります。)
デベロッパーツールの起動
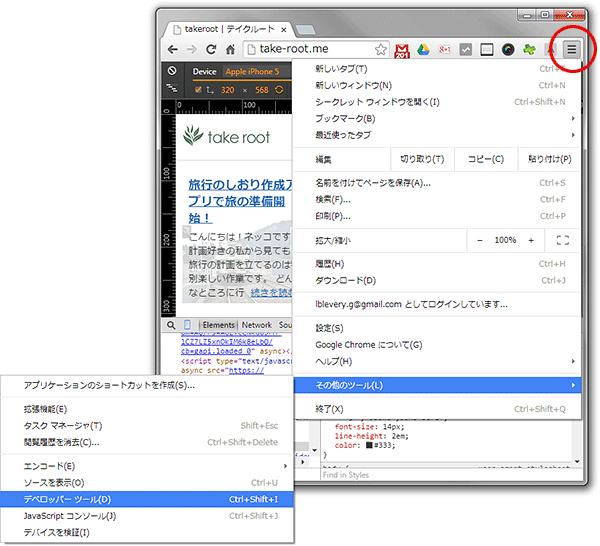
GoogleChrome右上の、メニューを表示させるアイコンをクリックして、「その他のツール」「デベロッパーツール」の順にアクセスして起動します。

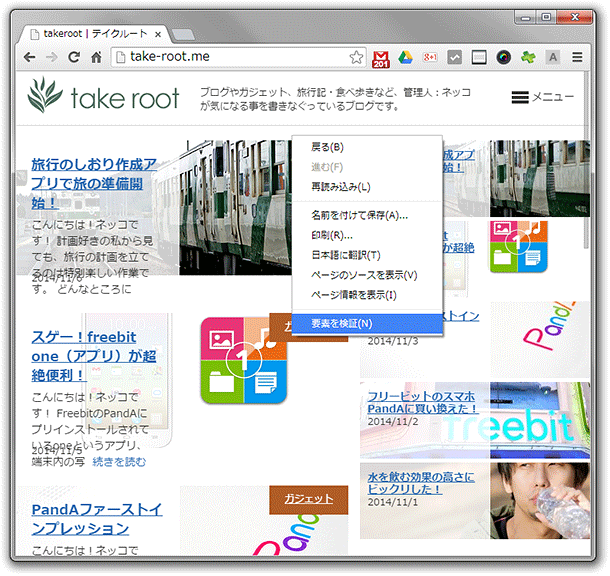
また、画面のどこでも良いので右クリックして「要素を検証」をクリックしてもデベロッパーツールが起動します。どちらかというと、こっちの方が起動は簡単です。

デベロッパーツールでスマホサイトにアクセスする方法
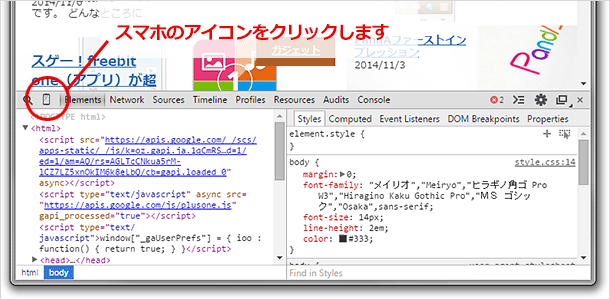
まず、デベロッパーツールの左側にあるスマホのアイコンをクリックします。

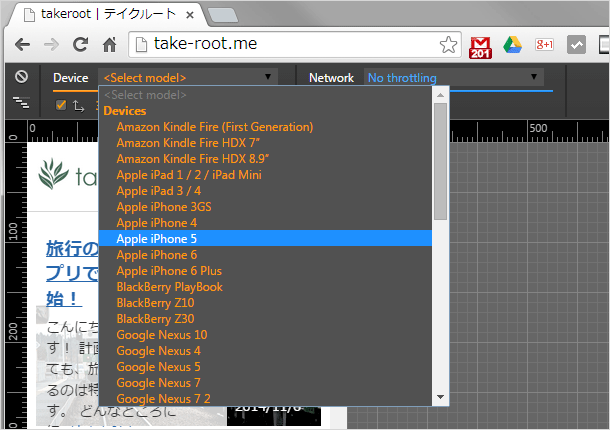
次にページを表示したいデバイスを「Device」から選択します。iPhone 5としてアクセスしたい場合には、「Apple iPhone 5」を選択します。

レスポンシブデザインなどの場合、スマホサイト用のCSSを読み込まないと表示が変わりません。そのため、ページの再読み込みを行います。
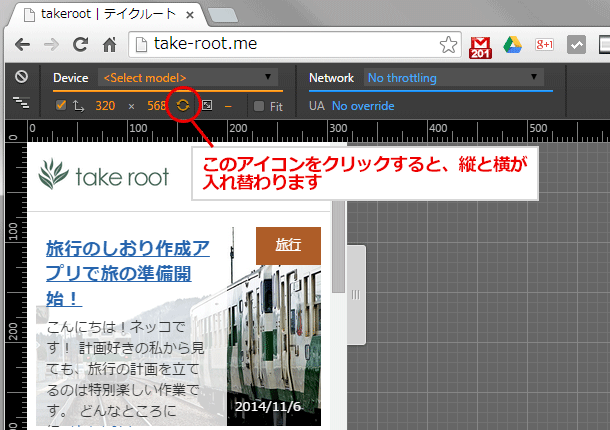
矢印が1回転しているアイコンをクリックすると、デバイスの向きが変わります。

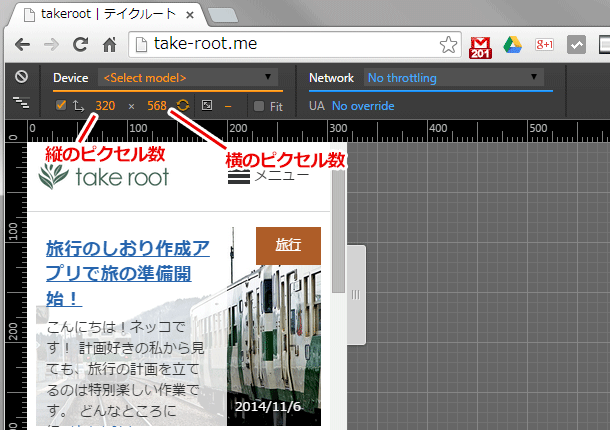
Deviceが表示されている真下にある数字は、それぞれ表示しているデバイスの縦方向・横方向のピクセル数です。
デザインを調整する時などに活用しましょう。

マウスカーソルの場所に表示されている「黒い丸」は、その位置に指がある事をシミュレートしています。
マウスホイールでもページのスクロールはできますが、スマホと同じようにスワイプ動作をする事でページをスクロールすることができます。
このように、GoogleChromeの機能を活用すれば、スマホサイトをPCで確認する事ができます。デベロッパーツールには、スタイルシートを書き換えて表示を確認したり、豊富な機能があります。
デザインの修正などをする時にはめちゃくちゃ便利なツールです。
ではまた!
No tags for this post.




















コメントを書く