こんにちは!necco(@necco_tl)です!
WordPress初心者の方向けオリジナルテーマ制作シリーズ5回目は、カテゴリとタグテンプレートの作成とパンくずリストの作成です。
パンくずリストの作成はプラグインを使うことでも代用できますが、ここではfunctions.phpにPHPのプログラムを書くことでパンくずリストを作成していきます。
パンくずリストの作成を通じて、PHPのプログラムにも親近感を持ってもらえたらなと思います。
それではいってみましょう!
目次
カテゴリテンプレートの作成
前回index.phpから記事ページの表示部分をsingle.phpに分解して、if文の条件分岐も削除しました。
そのためindex.phpの内容をcategory.phpにそのままコピペすれば、カテゴリー表示用のテンプレートができてしまいます。
ただコピペしただけの状態だと、h1タグが存在しないページになってしまいますので、category.phpにコピペしたソースコードに少しだけ修正を加えて、カテゴリ名をh1タグでマークアップして表示してみましょう。
カテゴリーページでカテゴリ名を表示する
カテゴリ名の表示はget_queried_objectで取り出した情報を使います。
WordPressには、カテゴリデータを取得するためにget_categoryといった関数が用意されていますが、カテゴリーに親子関係があったりすると親カテゴリのページなのに子カテゴリの名前や説明文が表示されてしまったりして、狙い通りに表示されない時があります。
get_queried_objectは、現在表示中のページの情報を取得できる関数なので、カテゴリページであれば現在のカテゴリーページの情報のみを返すので、そのカテゴリに親子関係があっても無関係です。
カテゴリ名を取り出して表示させるソースコードは以下の通りです。
<?php $cate = get_queried_object(); ?> <h1><?php echo $cate->name ?></h1> <p><?php echo $cate->description ?></p>
index.phpのコードをコピペしたcategory.phpのコードは以下の通りです。(一部省略しています)
<?php $cate = get_queried_object(); ?> <?php get_header(); ?> <div id="main" class="clearfix"> <div id="content"> <?php the_bread(); ?> <h1><?php echo $cate->name ?></h1> <p><?php echo $cate->description ?></p> <!--メインコンテンツエリア--> <!--以下省略-->
タグテンプレートの作成
記事につけるタグを表示するタグテンプレートも、カテゴリーテンプレートと同じコードで問題ありません。
category.phpをコピーしてtag.phpという名前に変更してアップロードすれば、カテゴリーページと同じようにタグページも表示されます。
パンくずリストの作成
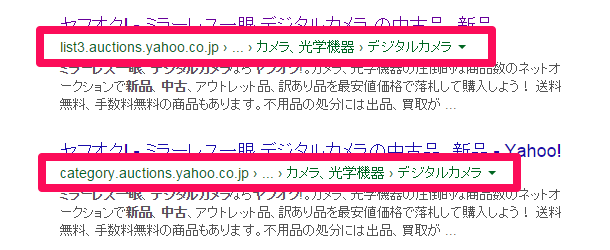
パンくずリストとはページの上の方に表示されている事が多い、カテゴリ階層を示すリンクです。

検索エンジンがあまり発達していない頃はサイトのトップページからアクセスするユーザーが多かったのですが、現在ではトップ以外のページからサイトにアクセスするユーザーが大多数を占めています。
そのため、下層のページからアクセスしたユーザーが、いまどのページを見ているのかを分かりやすくするためにパンくずリストは有効です。
また検索エンジンもパンくずリストを検索結果ページに表示する事もありますので、検索結果のクリック率を向上させる効果も期待できます。

WordPressでパンくずリストを表示させたい時、Breadcrumb NavXTなどのプラグインを使用する方法もありますが、ここではfunctions.phpにオリジナルの関数を作成して表示させる方法をご紹介します。
パンくずリストを表示する関数
まずは以下の関数をfunctions.phpに記述します。
function the_bread(){
if( is_archive()){
$cate = get_queried_object();
}else if( is_single() ){
$cate = get_the_category();
$cate = $cate[0];
}
$current = array( "name"=>$cate->name , "term_id"=>$cate->term_id );
$parents = array();
echo '<ol class="bread">';
if( is_home() ){
//トップページの場合にはリンクを表示させない
echo '<li>ホーム</li>';
}else{
//トップページ以外の処理
echo '<li><a href="' . home_url() . '/">ホーム</a> > </li>';
while( $cate->parent ){
//ひとつ上の階層のカテゴリデータを配列$parentsの先頭に格納
//下からカテゴリ階層を遡るのでデータは常に先頭に格納する必要がある
$cate = get_category( $cate->parent );
array_unshift($parents , $cate);
}
//$parentsの内容を表示
foreach( $parents as $parent ){
echo '<li><a href="'. get_category_link( $parent->term_id ) .'">' . $parent->name . '</a> > </li>';
}
//現在表示されているカテゴリの表示
if( is_archive()){
echo '<li>'.$current["name"].'</li>';
}else if( is_single() ){
echo '<li><a href="'. get_category_link( $current["term_id"] ) .'">'. $current["name"] .'</a></li>';
}
}
echo "</ol>";
}
?>
ここで定義したthe_breadという関数を、パンくずリストを表示したい場所で呼び出すと、リストタグを使ったHTMLでパンくずリストが表示されます。
例えばカテゴリページでパンくずを表示させるには、先ほどのカテゴリーテンプレートを以下のように修正します。(コードの一部のみを表示しています)
<div id="main" class="clearfix"> <div id="content"> <?php the_bread(); ?> <h1><?php echo $cate->name ?></h1> <p><?php echo $cate->description ?></p> <!--メインコンテンツエリア-->
パンくずリストのデザインをCSSで整える
スタイルシートで見た目を整えればパンくずリストの完成です。
.bread{
list-style:none;
padding:0;
}
.bread li{
float:left;
}
ソースコードをご利用になる場合のご注意
このページでご紹介したパンくずリスト表示用関数のコードは、トップページ、カテゴリページ、タグページ、記事ページでの動作のみを確認しています。また、記事を複数のカテゴリに所属させる事を想定していません。あらかじめご了承ください。
時間を見つけてコードの修正を行いアップデートするつもりです。
ではまた!






















コメントを書く