こんにちは!necco(@necco_tl)です!
WordPress初心者の方向けのオリジナルテーマ制作シリーズ3回目は、アイキャッチ画像を使用できるようにしてブログに彩りを加えるための下準備をしていきましょう。
ブログは、文章などがメインコンテンツであることが多いものの、やはり写真などを効果的に見せる事によって、伝えたい事が伝わりやすくなったり、シェアされやすくなったりします。
記事ごとのメインビジュアル(アイキャッチ画像)を設定しておけば、記事の一覧ページなどでも表示させることができるので、ブログを一気に華やかに見せる事ができます。
今回の完成形
それではまず、今回の記事の内容を前回作成したテーマファイルに適用すると、どのようにブログデザイン変わるのか、その完成形をご紹介しましょう。
まずはブログのトップページ。左側が今回の完成形で右側が前回までの状態です。
次に記事ページ。
スタイルの追加も行っていますが、前回よりブログのデザインっぽくなってきたかと思います。設定するアイキャッチ画像はご自分で用意する必要がありますので、ぱくたそやPhotoACなどの素材集サイトなどを使って用意しましょう。
アイキャッチ画像を使うための設定
アイキャッチ画像を使用するためには、functions.phpに以下のコードを記述する必要があります。
<?php
//アイキャッチ画像を使用できるようにする設定
add_theme_support('post-thumbnails');
?>
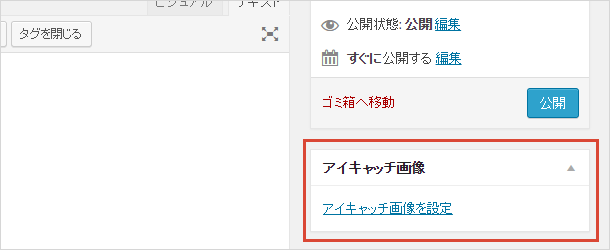
functions.phpを保存して投稿の作成画面を開くと、アイキャッチ画像の設定ができるメニューが追加されます。

あとは、アイキャッチ画像を設定のリンクをクリックして、記事ごとにアイキャッチ画像を設定するだけです。
アイキャッチ画像を表示させる方法
設定したアイキャッチ画像を表示させるにはthe_post_thumbnailという関数を使用します。
前回作成したindex.phpのcontentブロックの部分に、アイキャッチ画像を表示する関数を書き加えてみましょう。今回はあとからデザインを調整する関係上、HTMLも若干修正している部分があります。
<div id="content"> <!--メインコンテンツエリア--> <?php if(have_posts()): while(have_posts()): the_post(); ?> <div class="clearfix"><!--追記--> <?php if(is_home()): ?> <!--以下の行を追記--> <div class="chatch-img"><?php the_post_thumbnail(); ?></div> <!--以下の行はHTMLを追記--> <div class="single-desc"><h2><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h2> <?php else: ?> <!--以下の行を追記--> <div class="chatch-img-single"><?php the_post_thumbnail(); ?></div> <!--以下の行はHTMLを追記--> <div class="single-desc-single"><h1><?php the_title(); ?></h1> <?php endif; ?> <?php the_content(); ?> <!--以下の2行を追記--> </div><!--//single-desc--> </div><!--//clear-fix--> <?php endwhile; endif; ?> </div><!-- //content -->
これでアイキャッチ画像が表示されるようになったはずです。
デザインの調整
アイキャッチ画像は表示されるようになりましたが、単に表示させたというだけですのでデザインを調整します。
今回は、トップページでは画像が左側に表示されて、記事のタイトルなどが右側に表示されるようなレイアウトにし、記事ページではアイキャッチ画像が記事タイトルの上に表示されるようなデザインに変えます。
以下のスタイルをstyle.cssに書き加えましょう。
.chatch-img{ float:left; }
.chatch-img img{
max-width:360px;
height:auto;
}
.single-desc{
float:left;
max-width:410px;
padding-left:10px;
}
.single-desc h2{
margin:0 0 15px 0;
}
カスタムサイズのアイキャッチ画像を自動で生成する方法
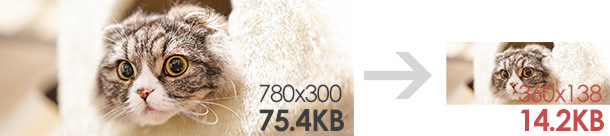
今回使用したアイキャッチ画像は、横780ピクセル、高さ300ピクセルで、記事ページにはフルサイズの画像を使っていますが、トップページではスタイルシートで縮小した使用しています。
しかし縮小して表示されているとはいっても、実際には大きな画像ファイルのままなのでファイルサイズも大きいままです。
そこで、トップページ用の少し小さめ(横360ピクセル、高さ138ピクセル)のアイキャッチ画像も、WordPressで同時に生成してしまう方法をご紹介します。
まずfunctions.phpに以下の記述を追記します。
//幅360ピクセル、高さ138ピクセルのmsizeという名前の画像を追加
add_image_size('msize',360,138);
この設定を行うだけで、WordPressに画像をアップロードするたびに、msizeという名前の少し小さめの画像が自動で生成されるようになります。わざわざ画像編集ソフトで小さめの画像を作成してアップロードする必要はありません。
次にこの小さめの画像を使う方法ですが、the_post_thumbnail関数の引数に先ほどの名前を渡してあげるだけです。
the_post_thumbnail('msize');
以下は、トップページのアイキャッチ画像の呼び出し部分を、このカスタムサイズの画像を呼び出すように変更したコードです。
<div class="chatch-img"><?php the_post_thumbnail('msize'); ?></div>
今回は小さめの画像にすることで、1枚あたり約60KBのファイルサイズが圧縮できました。

トップページなど複数の画像を繰り返し使用するようなページでは、そのページに最適な画像サイズを設定する事でページ全体のスピードアップにもつながります。
アイキャッチ画像を使用する場合にはぜひ活用してください。


























コメントを書く