こんにちは!necco(@necco_tl)です!
3月初旬からWordPressのテーマ公開準備を始めて、約1ヶ月半。ようやくこの日を迎える事ができました。
最初はテーマを公開するつもりなんかなかったのですが、まなしばさんのTwitterでのこんな一言がキッカケになりました。
@necco_tl そうなんですね!それはすごいですね*\(^o^)/*ぜひテーマにして配布してもらいたいくらいです( ´ ▽ ` )ノ
— まなしば(Manami Shibata) (@manami1030) 2015, 2月 16
この一言のおかげで、WordPressの知らない機能を勉強するキッカケにもなりましたし、改めて何かを作るという事の楽しさを感じています。
まだまだ問題は山積みのオリジナルテーマですが、これから少しずつ問題の解消と機能アップをしていければいいなと思っています。
でわ、テーマの概要だけサッとご紹介します!
目次
レスポンシブウェブデザイン
スマホへの対応方法は、レスポンシブウェブデザインを採用しています。
-

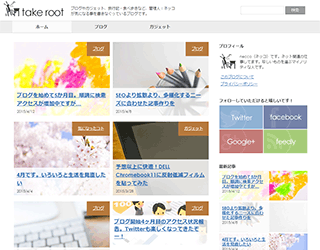
PC表示
-

スマホ表示
スマートフォン用ページには、右上にfacebookのようなスライドメニューを用意しています。
タブレットで閲覧した時も専用のレイアウトを用意しています。
-

タブレット表示
ウィジェット表示エリアは5箇所
ウィジェットを配置できるエリアは、一般的なサイドメニュー以外に4箇所用意しています。

ただ、現時点では設置想定のウィジェット以外を配置すると、レイアウトが崩れることもあります。
この辺りは順次レイアウトが崩れないようにCSSを修正する予定です。
だいたいどのウィジェットでもレイアウトが崩れないエリア
- サイドメニュー
- スライドメニュー(スマホ表示のみ)
- 記事ページ下のフリースペース
想定外のウィジェットを配置するとレイアウトが崩れるかもしれないエリア
- トップページの下部分(人気記事の表示を想定)
- Adsense配置用のエリア
あとはAdsense表示エリアも記事の下にしか用意していません。他にはどんな場所に表示させるのがいいですかね…。
オリジナルウィジェット
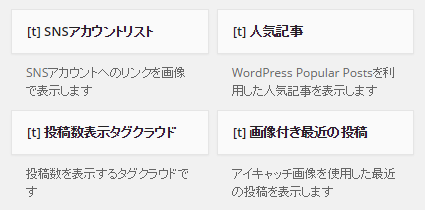
アイキャッチ画像を表示する画像つき最新記事や、SNSアカウントバナーを表示するウィジェット、プラグイン「WordPress Popular Posts」を利用する前提の人気記事表示用ウィジェットなどのオリジナルウィジェットを用意しました。

カスタムメニューに対応
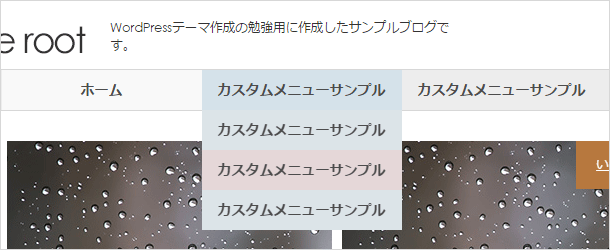
ロゴの下にカスタムメニューを使ったグローバルメニューを追加できるようにしています。
メニューの項目は5つまで追加する事が可能で、親子の2階層構造のメニューには対応しています。
子メニューはアニメーションでスライドするようにしています。

カスタムメニューはスマホ表示の時は非表示にしていますので、メニュー部分のリンクはスライドメニュー内に入れる事を想定しています。
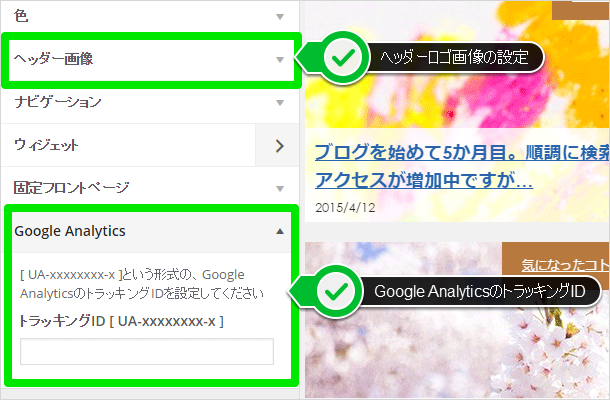
ロゴ画像やアナリティクスの設定はカスタマイザーで
左上に表示するブログのロゴ画像や、GoogleAnalyticsの設定は、カスタマイザーから設定できるようにしました。
バージョンアップでいろいろな設定をカスタマイザーからできるようにできたらといいなーって思っています。

All In One SEO Packを使う場合の注意
meta descriptionなどのSEO的に必要な要素は、投稿の概要文や記事冒頭を抜き出して設定しています。
そのため、もしSEOのプラグイン「All In One SEO Pack」を利用する場合は、header.php内にある以下のコードをコメントアウト、もしくは削除して、空のtitleタグを設置してください。
<?php get_template_part('h-seo'); ?>
<!--以下のようにコメントアウト-->
<?php //get_template_part('h-seo'); ?>
<!--空のtitleタグを設置-->
<title></title>
未対応項目・今後の予定
ある程度は機能をつけましたが、そろそろ公開を優先したいと思い、以下の項目は未対応のままリリースしています。
今後バージョンアップで対応しますので、テーマファイルをカスタマイズする場合は、子テーマを作ってカスタマイズしてください。
- OGPの出力、TwittrCardsの出力
- 一部のウィジェットを配置したときのレイアウト崩れ
- 細かい設定のカスタマイザーへの実装
- 広告の表示エリアが少ない問題
- その他のバグなど
今後は本テーマをより使いやすく、かつ実用的にするべくバージョンアップをしていきたいと思っています。
今考えている事は…
- あらゆるバグをゼロに
あらゆる問題を解消したテーマにしたいですね。当たり前な話ですが、技術がついていくか心配です(;゚Д゚) - カラーバリエーションの設定ができるようにしたい
いろんな場所の背景色とかを簡単に変えて、カラバリを楽しめるようにすれば気分で微妙に雰囲気変えられそう。 - SEOに強い!と謳いたい
基本的な内部構造はバッチリ!みたいに謳いたいですね。SEO観点では多くをチェックできていないので。
あとはテーマファイルの使い方・カスタマイズ方法に関する記事もどんどん増やしていきたいなと思います。
バグを発見した方や、こんな機能があると便利!といったご要望のある方は、Twitterやコメントなどでご連絡ください!
必ずお読みください
定番の注意事項ですが…
管理人neccoは、本サイトで配布しているテーマを使用した事によるいかなる損害に対しても、その責任は負いません。
また、本テーマはneccoの都合により配布を中止する場合があります。
本テーマは管理人neccoが趣味で作成したものです。多少の事は大目にみてもらえると幸いです。
ダウンロード
WordPressのテーマファイルは、以下のダウンロードリンクからダウンロードする事ができます。
WordPressテーマ[ takeroot ]のダウンロードページ





















コメントを書く