こんにちは!necco(@necco_tl)です!
正直迷ってたんですが、takerootのfacebookページを作りました。なんで迷ってたのかっていうと、どうやって運営しようかTwitterとの差別化が腹落ちしてしてなかったから。
facebookとTwitterの使い分け
facebookページを作ろうと決心したきっかけは、Twitterの運営ポリシーが固まってきた事です。
Twitterは、単純にフォロワー数を増やす事よりも、ツイートに絡んだり絡まれたりとコミュニケーションを重視して運営していきます。
そのため、大手メディアの記事をシェアしたり、ニュース記事をシェアしたりといった事はやりません。
そもそもTwitterは、こういったニュースをシェアするといった事には向いていません。こういうツイートって反応しにくいんですよね。「はぁ・・・」って感じでww
タイムラインの流れもfacebookに比べると早いですし、使い方としてもマッチしていませんから、こういう運営の仕方をしてもあまりフォロワーは増えません。
でも、気になったニュースや記事などは、自分があとから閲覧する目的もあってどこかにまとめておきたいという気持ちもあります。
はてブを使う手もありますが、どうせならブログの更新情報も載せてfacebookページを運営してみようかなと考えた・・・というわけです。
なので、facebookとTwitterは以下のように使い分けて運営します。
Twitterはこう使う
沈黙のウェブマーケティングに書かれていた通り、フォロワーとのコミュニケーション8割で自分の事をつぶやくのは2割くらいにしようかなと思います。
- フォロワーとのコミュニケーション
- ブロガーの記事をシェア
- ブログの更新情報
- ちょっとしたひとりごと
facebookはこう使う
使っているユーザーもほとんどいませんが、Google+も同じ感じで使います。
- ニュースやメディアサイトの記事をシェア
- ブログの更新情報
どちらにもブログの更新情報は流しますが、役割はきっちりと分けていきます。
どれだけfacebookページのいいねが増えるのかは分かりませんが、それぞれどのくらいブログへアクセスしてもらえるのかを比較してみたいなとも思ってます。
感覚値ですが、facebookページはファンと交流をしても投稿に対してのいいねは増えるものの、本体のウェブサイトへのアクセスはほとんどが無いんじゃないかと思っています。
そもそもウェブサイトへアクセスしてもらうためのシェアを増やすというより、そのページその運営元のブランドイメージを形成するためのものかなとも思いますし。
とにかくいろいろとチャレンジして結果を見てみたいなと思っています。
みなさまfacebookページヘのいいね!もお願いしますww
facebookページの作り方
せっかくfacebookページを作ったので、その作り方についても簡単にご紹介しておきます。
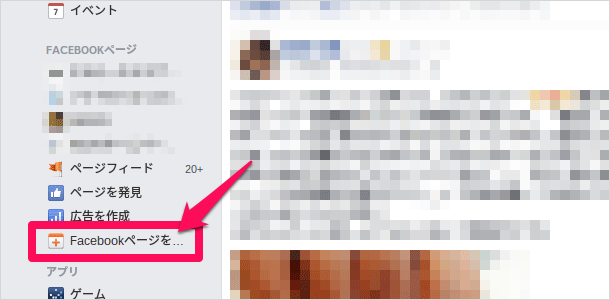
まずはfacebookの個人アカウントでログインしてニュースフィードを表示します。左側のメニューにfacebookページを作成というリンクがあるのでこれをクリック。

facebookページのカテゴリを選択。作ったあとで修正しますので、個人ブログの場合とりあえず慈善活動またはコミュニティを選択。

facebookページの名前を入力してスタートをクリック。

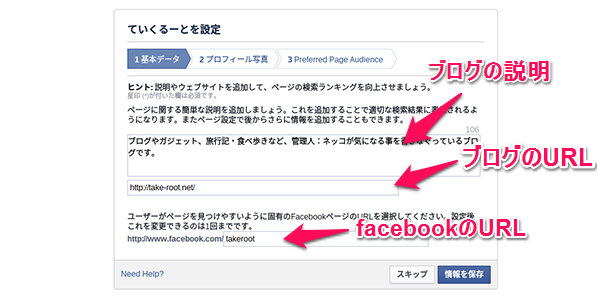
ブログの説明文やURL、facebookページのURL(ユーザーネーム)を入力して情報を保存をクリック。ユーザーネームはすでに使用されているものは使えません。また英数字と.(ドット/ピリオド)しか使えませんのでご注意を。

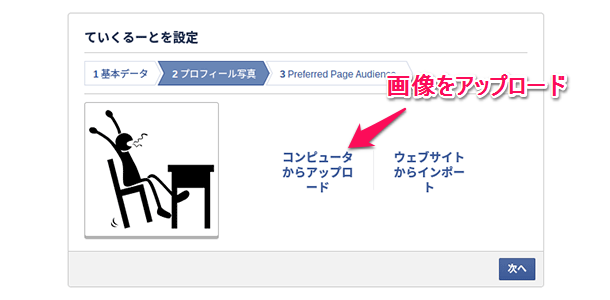
プロフィール画像を選択します。あとから追加、修正もできるのでとりあえず次へをクリックしても問題なし。

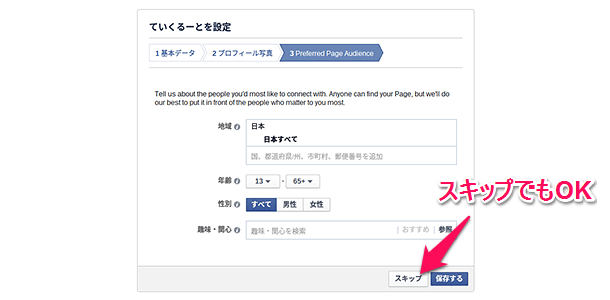
最後はfacebookページのターゲットユーザーの選択(なのかな?)とりあえず日本で年齢の幅はMAXで。スキップしても問題なし。

これでとりあえずfacebookページが完成。カテゴリを変えたりカバー画像を設定したりともう少しやる事はありますが、投稿したりする事はできます。

facebookページのLike Boxを作る方法
facebookページを作ったらブログにアクセスした人にも分かるよう、LikeBoxを設置します。LikeBoxとは下のようなものです。よく見かけますよね。
LikeBoxを作るにはこちらのページで設定をしてコードをゲットします。
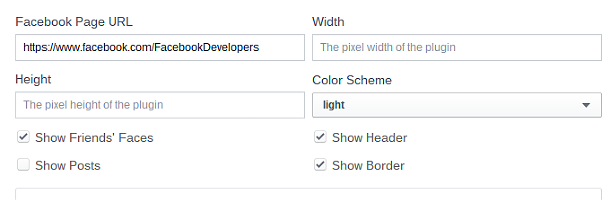
Facebook Page URLにはLikeBoxを作りたいfacebookページのURLを入力。幅と高さを入力したらGet Codeをクリック。
Show Friends’ Facesはいいね!を押してくれた人のプロフィール画像を表示するかどうか、Show PostsはLikeBoxに投稿を表示するかどうかの選択ボックスです。
Show HeaderとShow Borderはそのままですね。ヘッダーを表示するかどうかとボーダーを表示するかどうかの選択です。

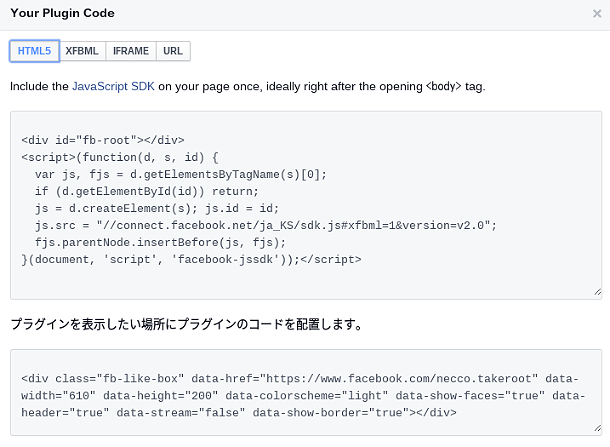
表示されたコードをブログに埋め込むだけでOKです。今回はHTML5バージョンで説明します。
上に表示されたコードは<body>タグのすぐ後に、下に表示されたコードは実際にLikeBoxを表示したい場所に埋め込みます。

これでページ上にLikeBoxが表示されます。
No tags for this post.




















コメントを書く