こんにちは!necco(@necco_tl)です!
takerootのサイドバーに表示させていたタグクラウドのデザインを変えて、投稿数を表示させるようなスッキリとしたデザインに変えてみました。
新しいタグクラウドのデザイン
こちらが以前のタグクラウドのデザイン。普通のタグクラウドで、投稿の数に応じてフォントの大きさが変化します。
分かりやすいといえば分かりやすいのですが、デザイン的に野暮ったい感じがするのと、フォントが小さいタグはリンクがクリック(タップ)しにくいという問題も。

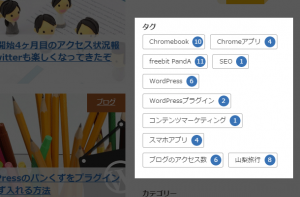
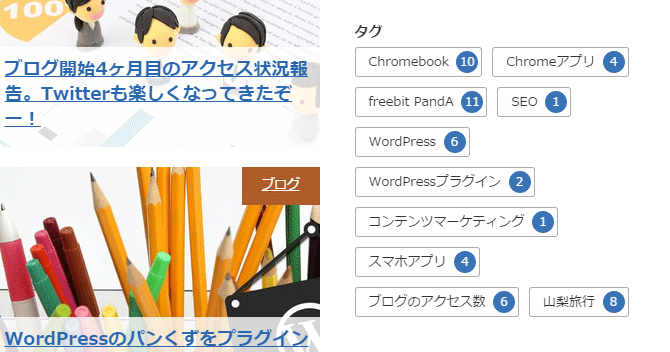
そこで、2015年3月21日から下のようなデザインに変更。文字の大きさは均一にして、投稿数は数字で表示するように変更。
どのタグが一番投稿数が多いのか、ひと目で分からないようになってしまったものの、おそらくクリック(タップ)しやすくなっているはず。
デザインについてはCSSで実装するタグクラウドのサンプル | NxWorldのコードを使わせて頂きました。

タグごとの投稿数を取得・表示する関数
WordPressでタグクラウドを表示させるためには、wp_tag_cloudという関数がありますが、これだと投稿数が取得できません。
そのため、投稿タグに関する情報を取得できるget_tagsを使って、必要なデータを取得してHTMLを生成します。
まずは最終的なHTMLの形。こんなHTMLを生成します。
<ul class="count-tag-cloud"> <li><a href="[タグページへのURL]">[タグ名]<span>[投稿数]</span></a></li> <!-- タグの数だけ繰り返す --> </ul>
で、こちらがfunctions.phpに記述した関数。get_tagsでタグの情報を読み込んで、get_tag_linkを使ってタグページの完全なURLを取得。それぞれの情報を必要な部分に格納してHTMLを出力します。
function the_countTagCloud(){
echo '<ul class="count-tag-cloud">';
$tags = get_tags();
foreach( $tags as $tag ){
$tag_link = get_tag_link( $tag->term_id );
echo '<li><a href="' . $tag_link . '">' . $tag->name . '<span>'. $tag->count .'</span></a></li>';
}
echo '</ul>';
}
最後に、投稿数カウントが付いたタグクラウドを表示したい場所に、以下のようにオリジナル関数を呼び出す記述をすればOK。
<!--投稿数カウント付きタグクラウドの表示--> <?php the_countTagCloud(); ?>
functions.phpにそのままコピペして関数を呼び出せば、HTMLは出力できます。
CSSについてはCSSで実装するタグクラウドのサンプル | NxWorldを参考にカスタマイズしてみてください。
ではまた!





















コメントを書く