こんにちは!necco(@necco_tl)です!
WordPress初心者の方向けのオリジナルテーマ制作シリーズ4回目は、今までindex.phpにまとめて書いていたソースコードを、それぞれのテンプレートに分解していきます。
前回まではindex.phpにブログのトップページと記事ページ用のソースコードをまとめて記述しました。
このままの状態でも良いのですが、いろいろな要素をページに加えていくとコードが複雑な構造になってしまってメンテナンス性が悪くなってしまいます。
そこで、できるだけシンプルな構造にしてメンテナンス性を高めるために、index.phpにはトップページの表示に使うコードのみを記述して、記事ページはsingle.phpにカテゴリページはcategory.phpに記述と、それぞれのテンプレートに分解していきます。
目次
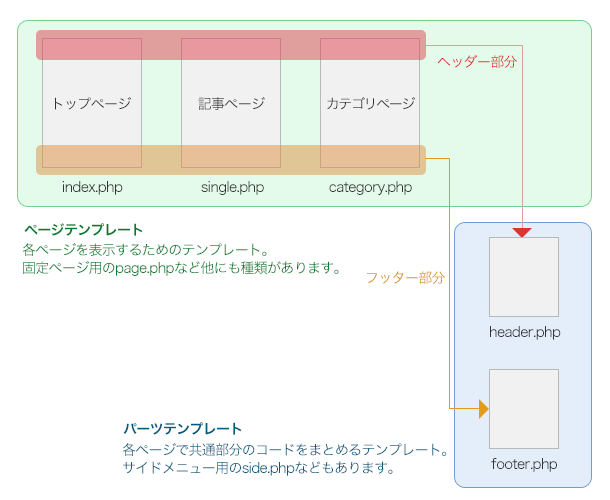
ページのテンプレートとパーツテンプレート
WordPressではそれぞれのページごとのテンプレートと、ヘッダーやフッターなどの各ページの共通部分を書くパーツテンプレートというものがあります。

ヘッダーやフッター、サイドメニューなどの、どのページでも繰り返し使われる部分は、別のテンプレートにしておく事で、メンテナンス性は向上します。
パーツテンプレートは、各ページのテンプレートに専用のテンプレートタグを記述する事で読み込むことができます。
それではまず、前回までで作成したindex.phpのヘッダー、フッター、サイドメニュー部分を各パーツテンプレートに分解していきましょう。
パーツテンプレートを呼び出すテンプレートタグ
ページのテンプレートからパーツテンプレートを読み込むためには、専用のテンプレートタグを使用します。
まずはそれらのテンプレートタグを紹介します。
//ヘッダーテンプレートを読み込むテンプレートタグ <?php get_header(); ?> //サイドバーテンプレートを読み込むテンプレートタグ <?php get_sidebar(); ?> //フッターテンプレートを読み込むテンプレートタグ <?php get_footer(); ?>
それぞれのパーツテンプレートを表示したい場所に、このテンプレートタグを記述すればテンプレートの内容を読み込んでくれます。
index.phpの内容をパーツテンプレートに分解してみましょう
それでは前回までに作成したindex.phpのヘッダー、サイドメニュー、フッターをそれぞれのパーツテンプレートに分解してみましょう。
その前に、それぞれのパーツテンプレートのファイルを作成してWordPressのテーマフォルダにアップロードする必要があります。空のページテンプレート、パーツテンプレートを圧縮したソースコードを用意しましたので、テーマの選択画面からアップロードしてください。
空のテンプレートファイルを含んだテーマファイル一式をダウンロードする
テーマのアップロード方法は[ WordPress初心者向け ] WordPressテーマの構成を知ろう!で解説していますので、忘れてしまった方は参照してください。
それでは各パーツテンプレートを以下のように記述してください。
基本的にindex.phpの該当箇所をコピペすればOKです。
header.php
<head>要素からページ上部のヘッダー部分のソースコードをheader.phpに切り分けます。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<link rel="stylesheet" href="<?php bloginfo('stylesheet_url'); ?>">
<title></title>
</head>
<body>
<div id="container">
<div id="header">
<!--ヘッダーエリア-->
<?php if(is_home()): ?>
<h1 id="blog-title"><?php bloginfo("name"); ?></h1>
<p><?php bloginfo("description"); ?></p>
<?php else: ?>
<p id="blog-title"><a href="<?php bloginfo("url"); ?>"><?php bloginfo("name"); ?></a></p>
<p><?php bloginfo("description"); ?></p>
<?php endif; ?>
</div><!-- //header -->
まだ何も表示させていませんが、サイドメニュー部分をsidebar.phpに切り分けます。
<div id="side"> <!--サイドメニューエリア--> </div><!-- //side -->
ページ下部のコピーライト部分から下の部分をfooter.phpに切り分けます。
<div id="footer"> Copyright© 2015 hogehoge All rights reserved. <!--フッターエリア--> </div><!-- //footer --> </div><!-- //container --> </body> </html>
index.php
最後にindex.phpに各パーツテンプレートを呼び出すテンプレートタグを記述します。
パーツテンプレートに切り分けた箇所はindex.phpからは削除している点に注意してください。
<?php get_header(); ?>
<div id="main" class="clearfix">
<div id="content">
<!--メインコンテンツエリア-->
<?php
if(have_posts()):
while(have_posts()): the_post();
?>
<div class="clearfix">
<?php if(is_home()): ?>
<div class="chatch-img"><?php the_post_thumbnail('msize'); ?></div>
<div class="single-desc"><h2><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h2>
<?php else: ?>
<div class="chatch-img-single"><?php the_post_thumbnail(); ?></div>
<div class="single-desc-single"><h1><?php the_title(); ?></h1>
<?php endif; ?>
<?php the_content(); ?>
</div><!--//single-desc-->
</div><!--//clear-fix-->
<?php endwhile; endif; ?>
</div><!-- //content -->
<?php get_sidebar(); ?>
</div><!-- //main -->
<?php get_footer(); ?>
記事ページの表示部分をsingle.phpに分解してみましょう
パーツテンプレートに各要素を分解しましたが、今の状態だと記事ページを表示するsingle.phpが空の状態ですので記事が表示されません。
そこで記事を表示させるためにindex.phpの記事を表示する箇所をsingle.phpに分解します。
single.php
記事を表示するテンプレートsingle.phpには以下のように記述します。
WordPressのテーマを自作しよう!で追加した、トップページの表示用として条件分岐させていた箇所を削除して、記事ページで表示させる箇所のみを残したソースコードになっています。
<?php get_header(); ?> <div id="main" class="clearfix"> <div id="content"> <!--メインコンテンツエリア--> <?php if(have_posts()): while(have_posts()): the_post(); ?> <div class="clearfix"> <div class="chatch-img-single"><?php the_post_thumbnail(); ?></div> <div class="single-desc-single"><h1><?php the_title(); ?></h1> <?php the_content(); ?> </div><!--//single-desc--> </div><!--//clear-fix--> <?php endwhile; endif; ?> </div><!-- //content --> <?php get_sidebar(); ?> </div><!-- //main --> <?php get_footer(); ?>
index.php
最後にindex.phpも修正をしておきましょう。
single.phpと同じように条件分岐の部分を削除して、トップページの表示用の箇所のみを残したソースコードに修正します。
<?php get_header(); ?>
<div id="main" class="clearfix">
<div id="content">
<!--メインコンテンツエリア-->
<?php
if(have_posts()):
while(have_posts()): the_post();
?>
<div class="clearfix">
<div class="chatch-img"><?php the_post_thumbnail('msize'); ?></div>
<div class="single-desc"><h2><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h2>
<?php the_content(); ?>
</div><!--//single-desc-->
</div><!--//clear-fix-->
<?php endwhile; endif; ?>
</div><!-- //content -->
<?php get_sidebar(); ?>
</div><!-- //main -->
<?php get_footer(); ?>
これで、パーツテンプレートとページのテンプレートにソースコードを分解できました。
このようにソースコードをテンプレートで分解する事で、各ページごとにデザインを変える事も容易になり、コードのメンテナンス性が向上します。
今回、固定ページやカテゴリページの作成も行う予定でしたが、思ったよりも内容がボリューミーになってしまいましたので、次回固定ページとカテゴリページの作成と各ページにパンくずリストを設置する方法をご紹介します。
ではまた!











![[WordPress]タグクラウドのデザインを変えて投稿数を表示させる方法](http://take-root.net/wp-content/uploads/wordpress-popular-posts/2015-featured-670x352.png)










コメントを書く