こんにちは!ネッコです!
最近、ブログを毎日書くのが楽しみになっていて、これってすごくいい傾向だなぁなんて自分で思っちゃたりしてます。
でも、パソコンに向かって文章を書くのってすごく苦手で、もっぱらタブレットとかスマホで記事を書いています。
家にいる時も、敢えてスマホとかで書くくらいです。
ベッドやソファーに横になりながら書けるので、いい感じでリラックスして書けるのが良いんだと思います。
そこで、私がタブレット、スマホで記事を書く時に使っているツールとか、設定とかをご紹介します。
スマホ・タブレットの辞書設定
よく使うタグ類は辞書登録しています。例えば<h2>や<ul>などです。
読みは、えいちつーで<h2>に変換できるようにしています。

もし他にもよく使うタグがあれば、登録しておくと便利です。
ネタはEvernoteに貯める
ブログ記事のネタを思いついたら、その概要をEvernoteにストックしておくようにしています。
基本はその日に感じたりした事を記事にする方針なので、1日中家にいる日などネタになりそうな事が無い時にストックを使っています。

たまに時間がある時には下書きもEvernoteに書いています。
WordPressでブログを作っている場合は、WordPressアプリでも良いのですが、複数のブログを持っている時は、Evernoteに下書きをまとめた方が楽です。
いきなり記事を書く時はWordPressアプリを使っています。

サッと使いたいテンプレはGoogleKeepを使う
記事を書く時に、サッと使いたいテンプレートやフォーマットは、Google Keepに保存してあります。
例えばニュース記事のフォーマットや写真メインの記事の時のフォーマットなど。

Evernoteに保存しても良いのですが、いちいちノートを探さないといけないので、付箋の感覚で使えるGoogleKeepの方が何かとラクチンです。
HTMLテーブルは作成支援ツールで
ブログを書いていると時々HTMLのテーブルが必要になる時があります。
スペックの比較表とかはテーブルタグを使うのが一番シンプル。
でも行数・列数の多いテーブルはタグの手打ちで作ると面倒だし、ミスるとレイアウトが崩れたりして、修正に思いのほか時間をとられるなんて事も。
できるだけ手間を省くために、HTMLのテーブルが必要な時は作成支援ツールを使います。
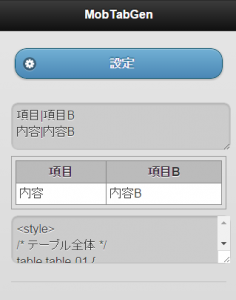
MobTabGenが結構良い感じです。

このサービスは、|(パイプ)でセルの内容を繋いでいくという、ちょっと特殊な使用方法ですが、スマホに最適化されたインターフェイスだし、シンプルなHTMLが生成されるので重宝しています。
こんな感じのツールを使いつつ、スマホで記事を書いています。
画像入れたりといった最後の仕上げにはPCを使いますが、記事の80%くらいはスマホで完結させる事ができるので、試してみてください!
ではまた!
No tags for this post.




















コメントを書く